Linking and/or Uploading Images into ImageSnippets™
ImageSnippets™ can be used as a digital asset management tool as well as a structured metadata publishing platform.1) Linking an image by URL is a powerful way to use ImageSnippets™.
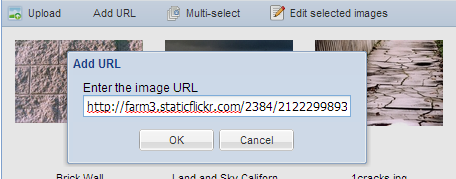
In this way, you can leave your image on an existing website (Flickr, Facebook, your own site, etc.) by pasting the image URL in the 'Add URL' dialog box. Your image then stays where it is and only the metadata resides in ImageSnippets™. Then IS publishes the data so search engines can take advantage of it - driving more traffic to your images/website.
----- batch linking of images can be handled upon request --------
2) you can upload images directly from your computer individually or as a batch
3) or you can drag and drop a selection of images from your computer individually or as a batch
Options 2 and 3 have the advantage of allowing you to add and edit your metadata and insure proper attribution is saved with the file before you publish the image anywhere else on the web. The file can then be published with it's 'metadata wrapper'. This options also allows the preservation of a subset of common metadata attributes that are read from and embedded back into the image header - see the Details, Keywords and Description for more information.
Coming soon -- One-Click ImageSnippets™ galleries with RDFa for your own websites are currently in development, as is the ability to work with video files, PDF documents and other types of digital resources.

 |
You must have an actual Image URL that ends in .jpg, .png or gif - or your address must redirect to the actual address. If your address is not valid, IS will give you an error message. A Flickr address will look something like this: Click on the Add URL button in IS in the "My Images" window. |
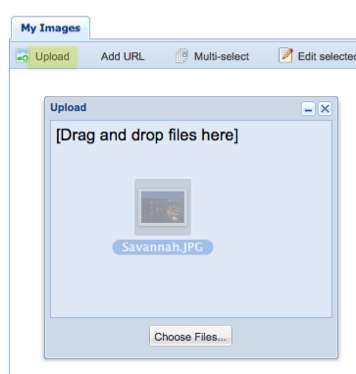
2) Uploading Image Files Directly into IS:
 |
Select the "Upload" button on the toolbar. You can either drag the image files from anywhere on your computer into the new window or you can click on the 'Choose Files' Button to navigate through your computer's file system. You can upload as many images as you would like. As with any website that accepts images; smaller file sizes upload faster. We recommend images sized at 800px x 600px at 72 dpi (screen resolution). It may be necessary to Refresh/Reload your browser if not all images appear immediately. |